ディレクトリツリーを表示できるプラグインが便利

jquery.treeviewという便利なプラグインが便利!!
使い方備忘録
まずはダウンロードをして、
読み込む
<link rel="stylesheet" type="text/css" href="./css/jquery.treeview.css" /> <script src="./js/jquery-2.1.3.js"></script> <script src="./js/jquery.cookie.js" type="text/javascript"></script> <script src="./js/jquery.treeview.js" type="text/javascript"></script>
<ul id="browser" class="filetree">
<li><span class="folder">Folder 1</span>
<ul>
<li><span class="file">Item 1.1</span></li>
</ul>
</li>
<li><span class="folder">Folder 2</span>
<ul>
<li><span class="folder">Subfolder 2.1</span>
<ul id="folder21">
<li><span class="file">File 2.1.1</span></li>
<li><span class="file">File 2.1.2</span></li>
</ul>
</li>
<li><span class="file">File 2.2</span></li>
</ul>
</li>
<li class="closed"><span class="folder">Folder 3 (closed at start)</span>
<ul>
<li><span class="file">File 3.1</span></li>
</ul>
</li>
<li><span class="file">File 4</span></li>
</ul>
すると、
こんな感じに

phpだとこれが最高で最高で!
よく使うSQL文メモ(PostgreSQL)

table.AにあってBにない数系
select count(distinct id ) from テーブルA where id not in (select s_id from テーブルB group by id);
項目の軸が複数あるとき
rowでうまく取れないとき
//最初に縦列を取得
$sql1 = "SELECT c.schedule_id FROM camp_gift_view as c JOIN {$table_name} as a USING(gift_id) where c.schedule_id is not null group by c.schedule_id order by schedule_id desc";
$result = pg_query($conn, $sql1);
$data = pg_fetch_all($result);
$data_num = pg_num_rows($result);
#テーブル出力
print "<table border=1 class=\"data-table\"><tr><td>スケジュールID</td><td>在庫</td><td>当選中</td><td>受け取り済</td></tr>";
for ($i =0; $i <= $data_num; $i++) {
echo "<tr>";
echo "<td>{$data[$i]['schedule_id']}</td>";
if(isset($data[$i]['schedule_id'])){
//スケジュールIDごとステータスを取得
$sql1 = "SELECT status, count(*) FROM camp_gift_view as c JOIN {$table_name} as a USING(gift_id) where schedule_id = {$data[$i]['schedule_id']} group by c.status,c.schedule_id";
$result = pg_query($conn, $sql1);
$data2 = pg_fetch_all($result);
$data2_num = pg_num_rows($result);
for ($m =0; $m <= $data2_num; $m++) {
if($data2[$m]['status']==0){ $status0 = $data2[$m]['count']; }
if($data2[$m]['status']==1){ $status1 = $data2[$m]['count']; }
if($data2[$m]['status']==2){ $status2 = $data2[$m]['count']; }
}
print <<<HTML
<th>{$status0}</th>
<th>{$status1}</th>
<th>{$status2}</th>
HTML;
}
echo "</tr>";
}
print "</table><br>";
はてなblogにjs do itを貼り付ける方法
 codepenに乗り換えようかと思ったものの、やっぱりjs do itがいいなあ。
codepenに乗り換えようかと思ったものの、やっぱりjs do itがいいなあ。
1:貼りたい記事へ

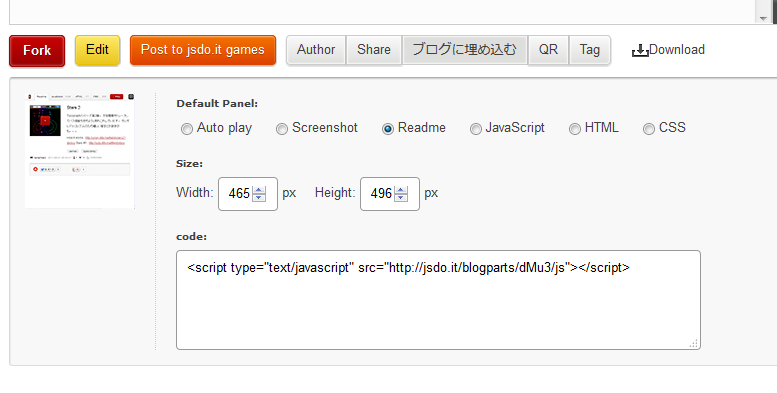
2:blogに埋め込むを選択
 すると
コードが生成されるのでそのまま貼り付ける
すると
コードが生成されるのでそのまま貼り付ける
おわり
【vps】wordpress(nginx環境)でftp情報入力を求められた時の対処

インストールしたwordpressをいじろうとしたところこんなかんじにおこられる。
FTP経由にしない設定にしたらいいみたいです
 インストール先フォルダ/config.phpに
インストール先フォルダ/config.phpに
define('FS_METHOD', 'direct');
を追加して、さっきのおこられた画面をリロードしてみると、
 ディレクトリを作成できないと怒られました。
パーミッションorパスの問題の模様です。
そのため、パーミッションを変更しました。
ディレクトリを作成できないと怒られました。
パーミッションorパスの問題の模様です。
そのため、パーミッションを変更しました。
sudo chmod 755 パス
すると、今度はファイルがコピー出来ないとおこられました。
 ファイルの所有者を一時的に変えればとのことなので変えます。
ファイルの所有者を一時的に変えればとのことなので変えます。
sudo chown -R nginx:nginx <span style="color: #2196f3">パス</span>
参考にさせていただいたサイト様
WordPressのアップグレードで「ファイルをコピーできませんでした」と出たので色々やってみた - F.Ko-Jiの「一秒後は未来」
ありがとうございましたmm
angular.jsで送ったpostデータをphpで受け取る
 angularjs使う意味()
angularjs使う意味()
form側
<input ng-model="名前" type="text" />
に、いつも通り
<input id="名前" ng-model="名前" type="text" />
をつけてしまえば、
php側
$hoge = $_POST['名前'];
で受け取れる。。。。
入ってる
AngularJS導入+phpでプレビュー機能付きエディタ

導入 DLしなくてもjQueryみたいにCDNからひっぱってこれる
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.3.0/angular.min.js"></script>
フォーム部分 ng-がangularJS的なネームルールっぽい。 input部分にng-model="名前"
をつけると、
2重かっこで出力してくれる。便利。
<span style="color: #62c7c9">{{名前}}</span>
<div ng-app>
<p class="editor"><input ng-model="campName" type="text" /></p>
<p class="preview">{{campName}}</p>
</div>
ベースとなるようなHTMLまとめ
<head>
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.3.0/angular.min.js"></script>
</head>
<body>
<div ng-app>
<p class="editor"><input ng-model="campName" type="text" /></p>
<p class="preview">{{campName}}</p>
</div>
</body>
配列をファイルに保存しておいてDBのように読み書きしたいログ

今日の日誌
読み込み(純粋に配列で入っている場合)
include ("test.inc");
$dataArray = $cp->trophy ;
読み込み
$dataArray = unserialize(file_get_contents("test.inc"));
file_put_contents("test.inc", serialize($dataArray));
話はここから・・・ これを書き込みできるように操作したひ。 フォームから連携して。 なので、
を用意して、 受け取りファイルでも配列化して値を置き換えた後に、最後にまた、
file_put_contents("hoge.inc", serialize($dataArray));
文字列にして保存をば・・・
Backbone.jsでwebアプリを作ってみる(導入編)

備忘録(随時メモする)
1:導入方法
Backbone.js 特にgithubにサンプルフォルダがあるわけでもないので、 jQueryのように公式サイトのダウンロードから右クリックで保存
2:HTMLに貼り付け
使う箇所でjQueryのように読み込み (underscore,jqueryも)
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.8.2/jquery.min.js"> <script src="js/underscore-min.js"> <script src="js/backbone-min.js"> <script> //処理用の・・・ </script>